Thimble Code Editor
Project at Mozilla Foundation
Thimble was the most rewarding professional project that I have had the pleasure to work on. It was a web-based code editor for learners and educators. It was originally started in collaboration with CDOT at Seneca. Part of that partnership involved mentoring students taking Seneca courses as they worked to make their first contributions to open source.
I joined the project for Phase 2 which involved a visual overhaul, improved editing features and mentorship and collaboration with several rounds of Seneca students who were eager to contribute to the project.
Eventually, the Mozilla Foundation's priorities shifted and no longer included supporting Thimble. Luckily, a partnership with Glitch.com saved the day and allowed Thimble users to migrate their projects to the Glitch platform.
Accomplishments
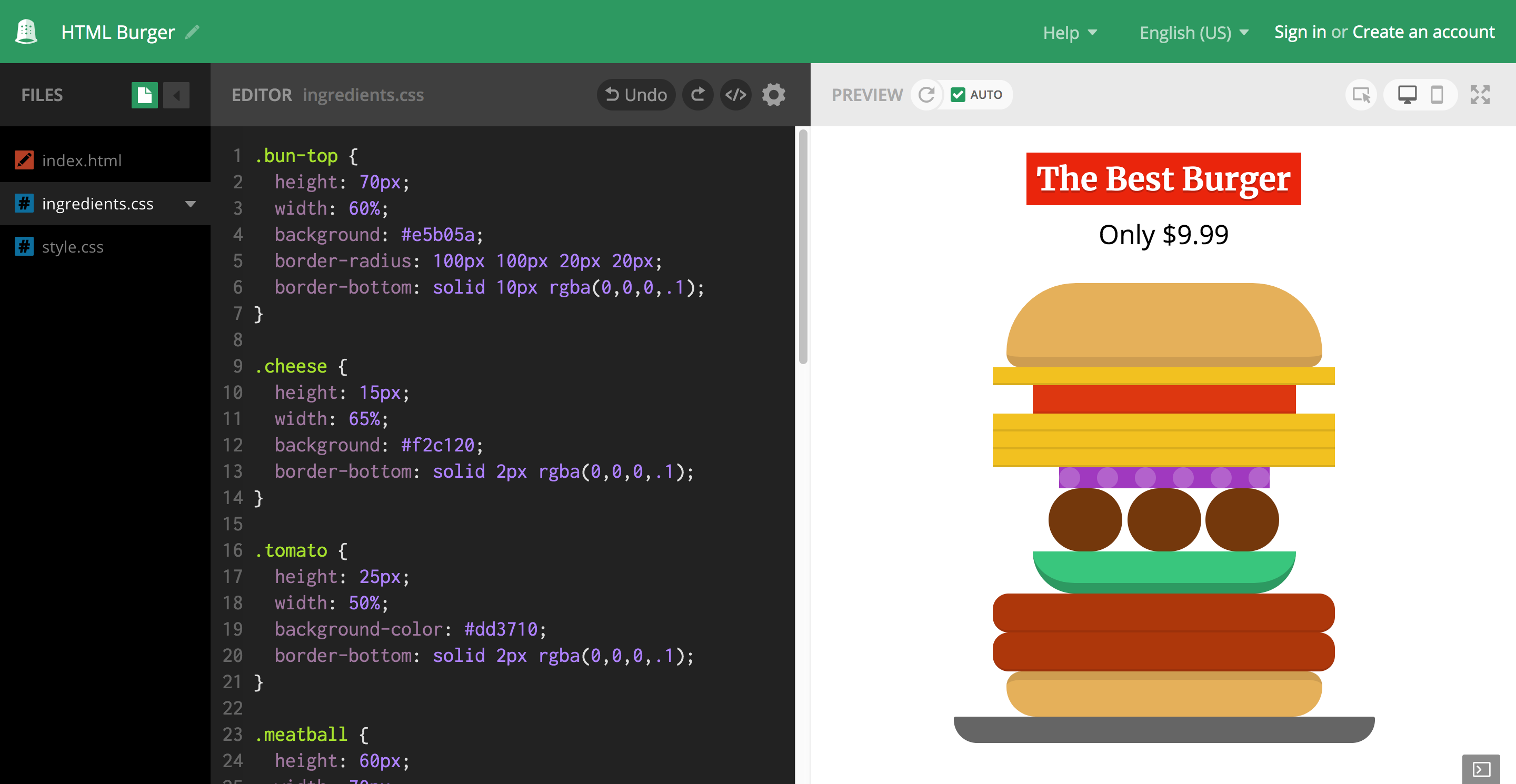
- Designed & implemented multiple learner-focused editor features
- Refreshed the Thimble brand and created the Thimble website
- Created a suite of starter projects aimed at teaching different aspects of coding in collaboration with Mozilla Foundation's curriculum lead
- Mentored open-source software students as they worked to contribute to the Thimble codebase on GitHub
- Conduced both in-person & recorded user observations that informed the design of the editor & curriculum
My Role
- UX, Visual & Product Design
- Front-end coding in HTML, CSS & JS
- Mentoring open-source contributors
- Curriculum design
Links
Key Screens
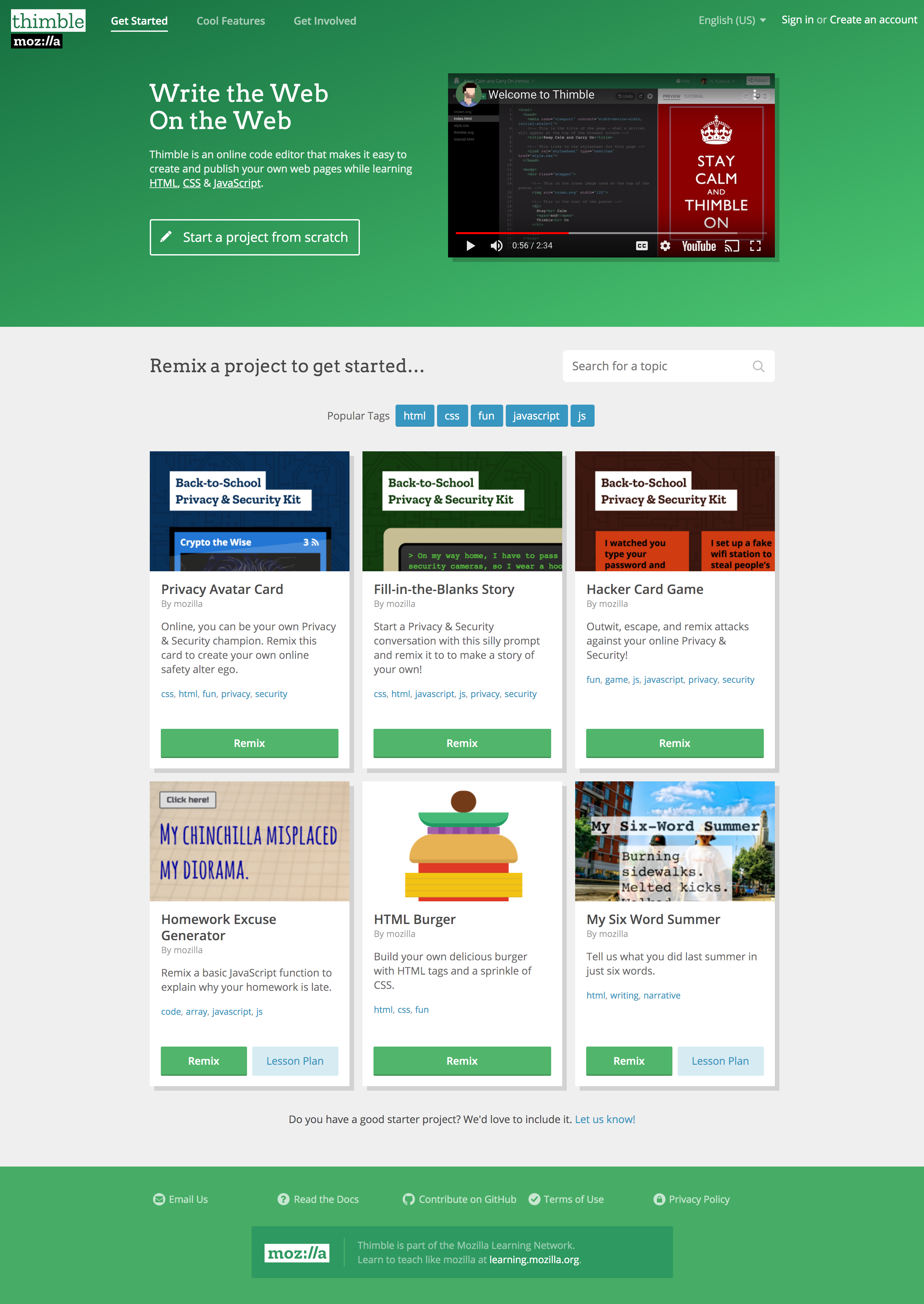
Homepage
The homepage featured a video introduction to the editor's features as well as a searchable gallery of started projects categorized by learning objectives. The top three projects in the gallery were a related set of curricula I created to support the Mozilla Foundation's mission to spread awareness about staying safe & secure on the Internet.

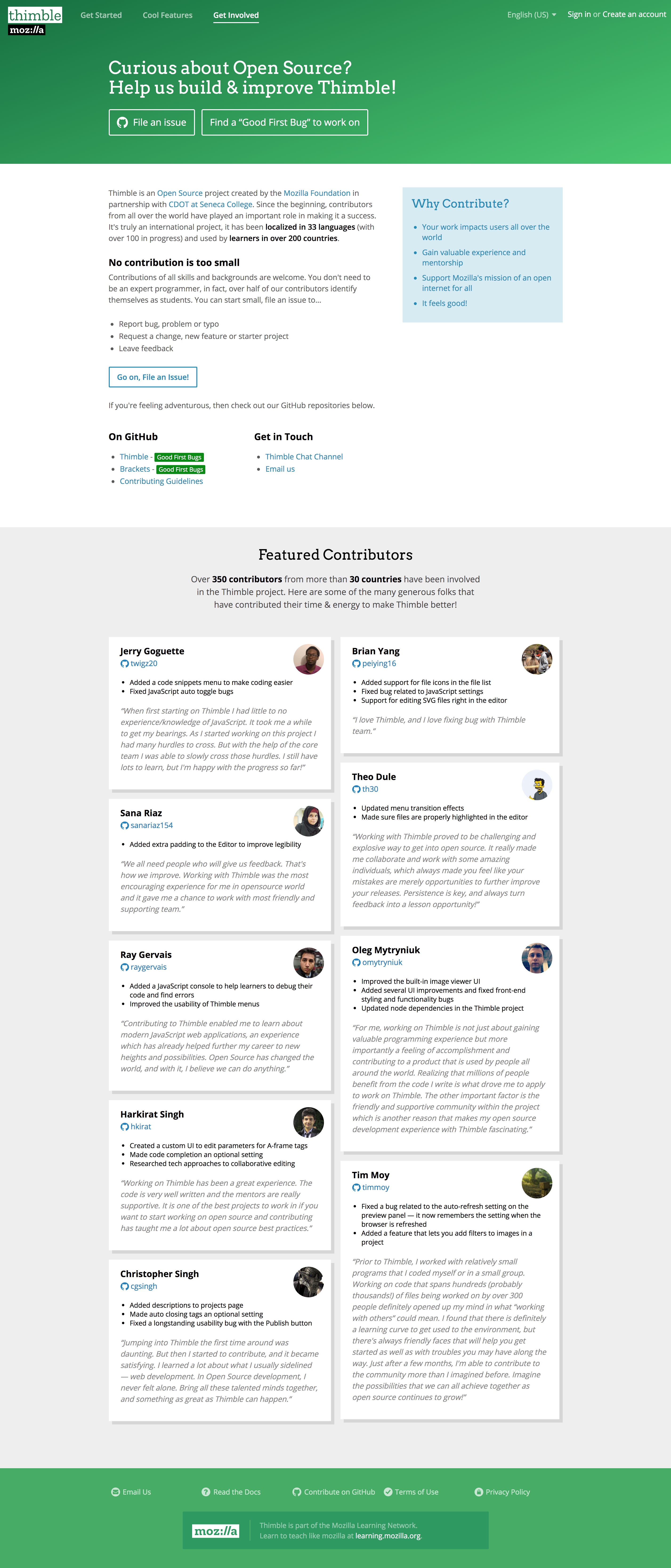
Get Involved Page
I created this page to both attract new contributors to the project as well as to highlight the accomplishments of the students who had contributed features and bug fixes to the editor.

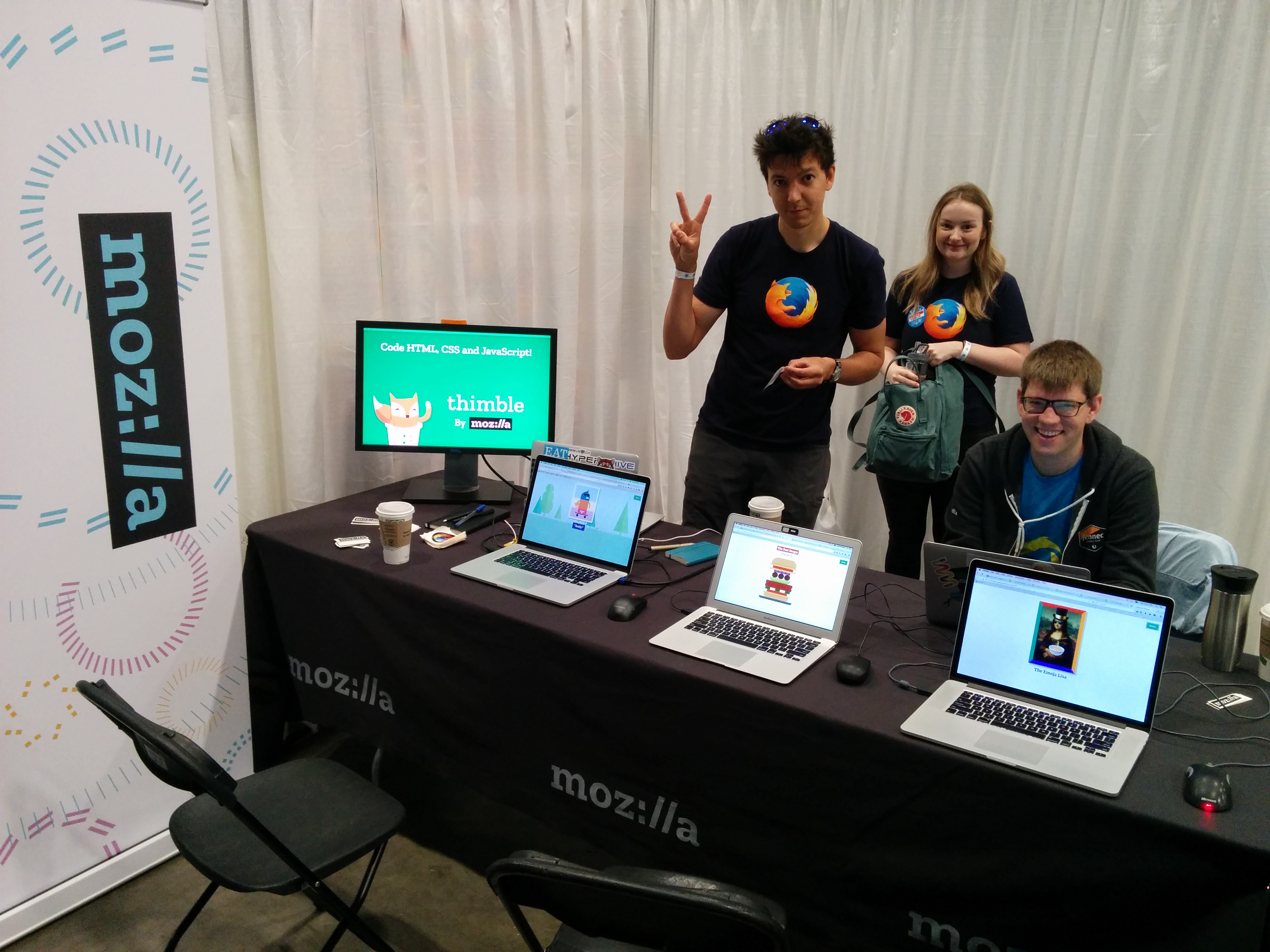
Thimble in the Wild
I organized a booth (complete with some friendly volunteers) at Maker Faire Vancouver to introduce the editor to the visiting public and created several starter HTML & CSS projects that were suitable for the younger audience that visited our booth over the weekend. It was a great opportunity to see younger users interact with the editor and I updated some of the projects based on what I had observed the first day to make them more approachable.
I also set up a Thimble demo station at the 2016 Mozilla Festival in the Web Literacy space where I was a "space wrangler". The year before, I co-hosted a "Thimble for Educators" session to introduce Thimble to teachers and to learn about what would make Thimble more useful for them in the future.